Table of Contents
Layout-Anpassungen
Wie erstelle ich ein eigenes Theme?
Admidio wird mit einem zeitgemäßen Layout ausgeliefert. Dieses kannst du natürlich auch für eure Webseite nutzen. In vielen Fällen besteht allerdings der Wunsch das Layout von Admidio an das Layout eurer Seite anzupassen. Das kann von einfachen Farbänderungen bis hin zu einem eigenen Kopf und Fuß der Seite gehen. Vielleicht willst du sogar den Aufbau ändern und ggf. Inhalte in Formularen oder Listen anpassen.
Diese Seite beschreibt die Möglichkeiten, die du hast um das vorgegebene Layout anzupassen. Die hier beschriebenen Anpassungen beziehen sich auf Admidio 4.0 oder eine aktuellere Version. Vieles ist möglich, aber leider nicht alles. Admidio hat historisch bedingt eine enge Verzahnung von Layout und Logik. Diese versuchen wir immer weiter zu trennen. Die relevanten Layoutdateien werden im Ordner adm_themes hinterlegt. Dort gibt es für jedes Theme einen Unterordner. Wenn du nur Kleinigkeiten ändern willst, dann kannst du das im bestehenden Theme Simple machen. Bei größeren Änderungen empfehlen wir dir eine Kopie von Simple unter einem neuen Namen z.B. myNewTheme zu erstellen. Du kannst beliebig viele Themes erstellen. Das gewünschte Theme kann später in den Einstellungen unter Einstellungen > Allgemein > Admidio-Theme ausgewählt werden.

Wie passe ich das Layout mit CSS an?
Viele Layoutanpassungen können bereits über CSS umgesetzt werden. Dazu steht dir die folgende Datei im Theme-Ordner zur Verfügung adm_themes/simple/css/admidio.css. Dort kannst du bestehende Anpassungen zu Klassen oder Ids verändern oder auch neue hinzufügen. Diese Datei wird in jede Seite als letzte CSS-Datei eingebunden und überschreibt somit alle vorherigen gesetzten Werte.
Markiere deine Änderungen in der CSS Datei am Besten mit einem eindeutigen Kürzel. Dies hilft dir später, falls du nach einem Update deine Anpassungen in der admidio.css wieder hinterlegen willst.
.admidio-icon-link { margin-left: 0px; padding-left: 0px; color: #00ffff; /* my code line */ text-align: left; } /* my code start */ .admidio { color: #00ffff; padding-left: 15px; text-align: right; } /* my code end */
Das Admidio Layout basiert auf Bootstrap, welches die grundlegenden Layoutelemente vorgibt. Für Bootstrap gibt es bereits viele vorgefertigte alternative Layouts. Du kannst die integrierten Bootstrap CSS und Javascript-Dateien austauschen. Öffne dazu einfach die Datei adm_themes/simple/templates/js_css_files.tpl und ersetze dort die Url der folgenden Zeilen auf deine neuen Bootstrap Dateien.
<script type="text/javascript" src="{$urlAdmidio}/adm_program/libs/client/bootstrap/js/bootstrap.bundle.min.js"> <link rel="stylesheet" type="text/css" href="{$urlAdmidio}/adm_program/libs/client/bootstrap/css/bootstrap.min.css" /> </script>
Achte darauf, dass die Dateien 2x leicht abgewandelt eingebunden werden. Einmal im $debug Modus in voller Länge und einmal als minified-Dateien für den produktiven Betrieb. Du solltest die Dateien an beiden Stellen austauschen.
Wie bearbeite ich das Layout mit der Template Engine?
Admidio nutzt zur Darstellung der Html-Seite die Smarty Template Engine. Mit ihr erzeugen wir die allgemeinen Layout-Elemente wie z.B. den Seitenkopf mit dem Menü und den Seitenfuß. Der eigentliche Inhalt, die Dialoge oder Listen werden momentan noch aus den einzelnen Scripten erzeugt und können nicht über spezielle Templatedateien verändert werden. Schau dir aber mal an, was bereits alles über die Hauptseite möglich ist.
Du findest die Template-Dateien im Ordner adm_themes/simple/templates und kannst diese dort anpassen. Anbei findest du einen kurzen Überblick, was welche Datei inhaltlich abbildet:
| Templatedatei | Beschreibung |
|---|---|
| cookie_note.tpl | Stellt das Script für das Cookie-Popup bereit und sollte nur angepasst werden, wenn du das Verhalten oder Aussehen von diesem kleinen Popup ändern willst. Schaue dir dazu den dazugehörigen Script-Konfigurator an. |
| index_reduced.tpl | Stark Layout reduzierte Seite, welche nur den Seitentitel, einen Zurück-Button und den eigentlichen Inhalt anzeigt. Seitenkopf, das Navigationsmenü und der Seitenfuß werden nicht angezeigt. Diese Seite wird z.B. bei der Druckvorschau genutzt. |
| index.tpl | Die Hauptseite Layout Seite von Admidio, welche den Seitenkopf, das Navigationmenü, sowie den Seitenfuß darstellt und den eigentlichen Seiteninhalt einbettet. In diese Seite kannst du euren Seitenaufbau einbauen. |
| js_css_files.tpl | Diese Seite integriert alle CSS oder Javascript-Dateien und sollte nur angepasst werden, falls du z.B. für Bootstrap ein anderes Layout einbinden willst. |
| message_modal.tpl | Seiteninhalt für eine Admidio-Nachricht in einem modalen Dialog z.B. bei der E-Card-Vorschau oder beim Löschen von Inhalten. |
| message.tpl | Seiteninhalt für eine Admidio-Nachricht z.B. “Daten wurden gespeichert” oder “Feld ist nicht gefüllt”. |
| overview.tpl | Seiteninhalt der Startseite von Admidio mit dem Überblick über den Inhalt aller Module. Auf dieser Seite werden verschiedene Plugins eingebunden. Falls bestimmte Module oder Plugins nicht genutzt werden sollen, können diese hier entfernt werden. Es können auch weitere Plugins hinzugefügt werden. |
Die Syntax von Smarty ist eigentlich sehr einfach zu lernen und erschließt sich meistens bereits schon beim Blick auf unsere ausgelieferten Template-Dateien. Zusätzlich gibt es dazu aber auch eine Dokumentation, welche die vielen Möglichkeiten von Smarty beschreibt. Einige für uns wichtige Punkte beschreiben wir im Folgenden.
Variablen in Template-Dateien
Mit Hilfe von Smarty können Variablen in Template-Dateien eingebunden werden, welche zur Laufzeit von Admidio gefüllt werden und somit einen dynamischen Inhalt haben. Variablen werden mit einer geschweiften Klammer eingeschlossen und beginnen immer mit einem $ Zeichen. Mit dieser Syntax können sie direkt in Html-Code eingebaut werden.
Willst du zum Beispiel eine Überschrift mit dem Namen eurer Organisation hinterlegen, so ist dies wie folgt möglich:
<h1>{$organizationName}</h1>
Die folgenden Variablen stehen auf jeder Admidio-Seite zur Verfügung und können von dir in den Template-Dateien genutzt werden, falls du diese umgestalten willst:
| Variable | Beispielinhalt | Beschreibung |
|---|---|---|
| {$additionalHeaderData} | <meta charset=“utf-8”> | Weitere Html-Tags für den Seitenkopf. |
| {$content} | <html>… | Der eigentliche Inhalt der aufgerufenen Seite z.B. ein Dialog oder eine Liste. |
| {$currentUser} | Müller | Objekt des angemeldeten Benutzers. Darüber können sämtliche Profildaten abgefragt werden. (Ausführliche Dokumentation) (ab Version 4.3) |
| {$debug} | false | Normalerweise false außer der Debug-Modus wurde in der config.php angeschaltet. |
| {$hasPreviousUrl} | true | Gibt an, ob es eine URL gibt, von der diese Seite aufgerufen wurde. Im Standardtheme wird dann ein Zurück-Button angezeigt. |
| {$headline} | Meine Beispielseite | Überschrift für die Seite. |
| {$id} | admidio-announcements | Id der Html-Seite, welche für jede Seite separat erstellt wird und im <body> als id hinterlegt wird. |
| {$javascriptContent} | if(javascript = 1) {} | Weiterer Javascript-Code der jeweiligen Seite. |
| {$javascriptContentExecuteAtPageLoad} | if(javascript = 1) {} | Weiterer Javascript-Code der jeweiligen Seite, der beim Seitenaufruf ausgeführt werden soll. |
| {$languageIsoCode} | de | Iso-Code der aktuell ausgewählten Sprache z.B. 'de' oder 'en'. (ab Version 4.1.6) |
| {$l10n} | Alle Sprachtexte | Objekt um auf alle Sprachtexte von Admidio zu zugreifen. (Ausführliche Dokumentation) |
| {$menuSidebar} | <html>… | Html-Code für das Navigationsmenü. |
| {$organizationName} | Demo-Organisation | Name eurer Organisation aus den Einstellungen. |
| {$printView} | false | Bei einer Druckvorschau true, ansonsten false. |
| {$registrationEnabled} | true | Bei aktivierter Registrierung true, ansonsten false. |
| {$templateFile} | message.tpl | Eine andere Template-Datei, welche in der aktuellen Template-Datei eingebunden werden soll. |
| {$title} | Demo-Organisation - Meine Beispielseite | Titel der Html-Seite für das Tag <title>. |
| {$urlAdmidio} | https://www.admidio.org/demo | URL der Admidio-Installation. |
| {$urlImprint} | https://www.admidio.org/imprint.php | URL zum Impressum, welche in den Einstellungen hinterlegt wurde. |
| {$urlDataProtection} | https://www.admidio.org/data_protection.php | URL zum Datenschutz, welche in den Einstellungen hinterlegt wurde |
| {$urlTheme} | https://www.admidio.org/demo/adm_themes/simple | URL zum verwendeten Theme der Admidio-Installation. |
| {$userId} | 4711 | Id des angemeldeten Benutzers. (veraltet, steht ab Version 4.2 nicht mehr zur Verfügung) |
| {$userUuid} | 97f8346c-ca53-40de-857a-459d26d9df40 | Uuid des angemeldeten Benutzers. (veraltet, ab Version 4.3 bitte {$currentUser→getValue('usr_uuid')} verwenden) |
| {$validLogin} | true | Bei gültiger Anmeldung in Admidio true, ansonsten false. |
hinterlegt wurde. |
Daten des/der angemeldeten Benutzer:in verwenden
Mit Smarty hast du in den Template-Dateien Zugriff auf alle Profildaten und die UUID des/ der angemeldeten Benutzer:in. Es steht dir dazu das Objekt currentUser zur Verfügung, welches du an beliebigen Stellen integrieren kannst. Für die Profildaten benötigst du den internen Namen des Profilfelds, welches du in den Einstellungen des jeweiligen Profilfelds in Admidio findest. Willst du nun z.B. Vor- und Nachname des/der Benutzer:in ausgeben, kannst du dieses wie folgt machen:
{$currentUser->getValue('FIRST_NAME')} {$currentUser->getValue('LAST_NAME')}
Die UUID kannst du mit folgendem Code ausgeben:
{$currentUser->getValue('usr_uuid')}
Den Anmeldenamen kannst du mit diesem Code ausgeben:
{$currentUser->getValue('usr_login_name')}
Texte aus Sprachdateien verwenden
Mit Smarty hast du in den Template-Dateien auch Zugriff auf die Texte aus den Sprachdateien (adm_program/languages) und kannst diese an beliebigen Stellen integrieren. Dazu steht dir das Objekt l10n zur Verfügung. Du benötigst lediglich das individuellen Kürzel des Textes z.B. SYS_FILE_EXTENSION_INVALID und kannst dieses dann über die folgende Syntax im Html-Code einbinden:
<b>{$l10n->get('SYS_FILE_EXTENSION_INVALID')}</b>
Die geschweiften Klammern mit dem l10n→get, sowie den normalen Klammern mit den Hochkommata müssen immer hinterlegt werden. Dazwischen kommt dann das Text-Kürzel, welches bei der Anzeige der Seite durch den Text in der eingestellten Sprache ersetzt wird.
Das Beispiel oben sieht dann so aus:
Dateien dieses Dateityps sind auf dem Server nicht erlaubt.
Wie verändere ich Icons ?
Admidio nutzt zur Darstellung von Icons die Schriftbibliothek Font Awesome, genauer gesagt das kostenlose Solid Theme dieser Bibliothek. Die Icons kannst du ziemlich einfach integrieren. Suche auf der oben genannten Webseite nach deinem gewünschten Icon, merke dir den Namen und baue folgenden Codeschnipsel ein:
<i class="fas fa-chevron-circle-down"></i>
Bei diesem Beispiel heißt das Icon chevron-circle-down. Du musst dann noch ein fa- davor setzen.
Du kannst alle eingebauten Icons mittels CSS leicht verändern. Dazu musst du nur die Klasse fas mittels CSS ansprechen und kannst dort alle Attribute für Schriften anwenden:
.fas { color: #0000ff; font-size: 120%; }
Wie kann ich die Übersichtsseite anpassen ?
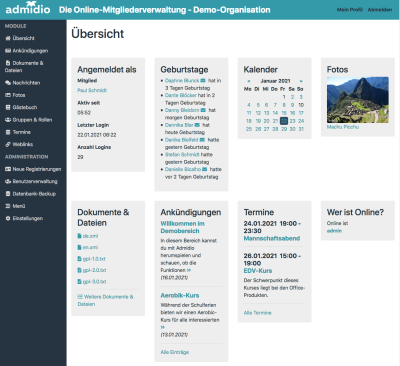
Admidio zeigt normalerweise beim Aufruf und nach einer erfolgreichen Anmeldung eine Übersichtsseite mit verschiedenen Plugins an, wie zum Beispiel die letzten Ankündigungen, die letzten Dateien und Dokumente oder die anstehenden Geburtstage.

Möchte man nun einige der bereits hinterlegten Plugins nicht sehen oder weitere hinzufügen, so kann man dies in der dazugehörigen Template-Datei machen. Diese liegt unter www.deine-webseite.de/admidio/adm_themes/simple/templates/overview.tpl. In dieser Datei findest du jetzt verschiedene HTML-Blöcke, welche die folgende Struktur haben:
<div class="admidio-overview-plugin col-sm-6 col-lg-4 col-xl-3" id="admidio-plugin-birthday"> <div class="card admidio-card"> <div class="card-body"> {load_admidio_plugin plugin="birthday" file="birthday.php"} </div> </div> </div>
Suche dort nach deinem nicht mehr gewünschten Plugin plugin=“birthday” und entferne anschließend diesen Block komplett.
Willst du ein weiteres Plugin hinzufügen, so kannst du so einen Block duplizieren und das Plugin hinterlegen. Wir erstellen jetzt eine einfache HTML-Seite die in der Übersicht eingebunden werden soll. Dazu legen wir im Ordner adm_plugins einen neuen Unterordner test an. In diesem Unterordner erstellen wir nun eine Datei ausgabe.html mit folgendem Inhalt:
<h3>Test</h3> Dies ist der Inhalt <b>einer beliebigen Html-Datei</b> aus einem Unterordner von adm_plugins.
Den Inhalt dieser Datei kannst du nun als weiteren Block in der Übersicht mit folgendem Code integrieren:
<div class="admidio-overview-plugin col-sm-6 col-lg-4 col-xl-3" id="admidio-card-plugin-test"> <div class="card admidio-card"> <div class="card-body"> {load_admidio_plugin plugin="test" file="ausgabe.html"} </div> </div> </div>
Das Ergebnis zusammen mit ein paar Plugins, die entfernt wurden, kann dann so aussehen:
